Web application for resolution of DGS instruments: first release
The new website should be pretty straightforward to navigate, but here are some quick explanations:
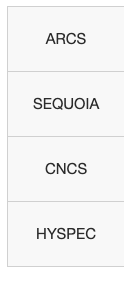
At the start, the instrument selection is shown on the top left of the page. Click on one instrument to start.

Click “Help” under the page banner will show some information about the data and modeling

For each instrument there are two tabs. One for inelastic energy resolution plots, one for elastic resolution plots.

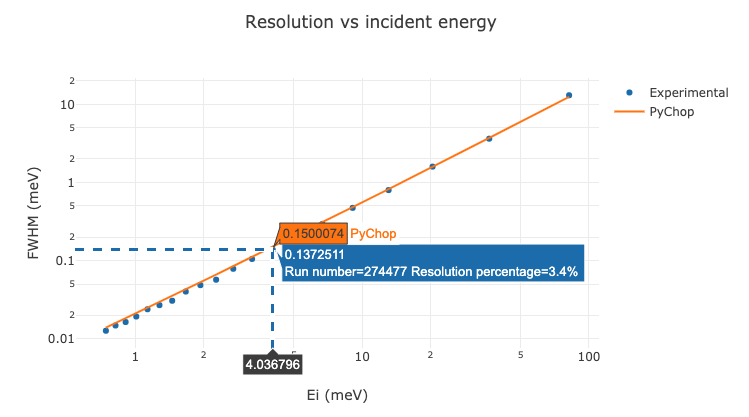
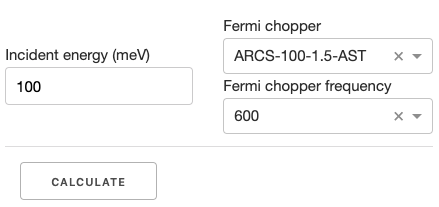
In the inelastic page, there is a form to choose incident energy and some (chopper) settings. Click the “Calculate” button will calculate the resolution curve using those settings

Click “Summary” above the resolution-vs-energy plot will display some basic information such as FWHM at elastic line

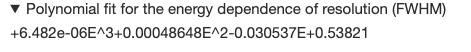
Below summary, a polynomial fit result may be displayed (only CNCS for now)

Click the download button below the resolution-vs-energy plot will download a csv file

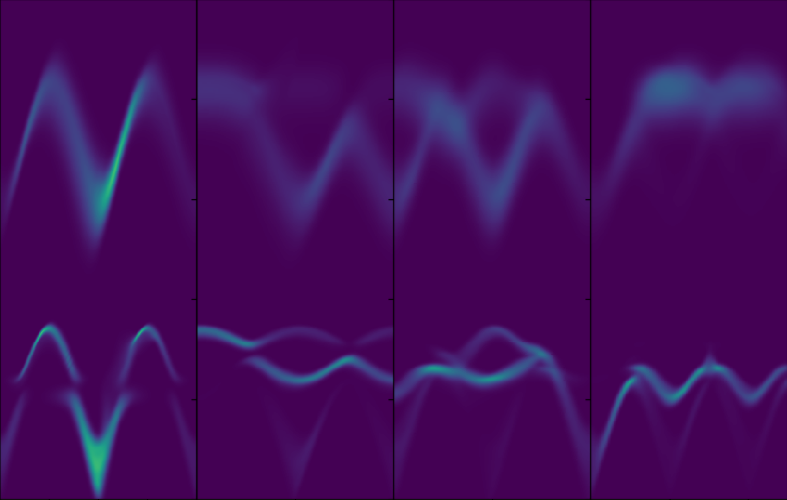
The elastic tab shows some plots about the elastic resolution/flux information. It is different from instrument to instrument, because different kinds of data exist for different instruments.